8 Comic Book Illustrators Whose Work Shouts ‘KAPOW!’
From the vivid cityscapes of Gotham to the fantastical realms of Asgard, the worlds we traverse in comic books are brought to life not only by the gripping narratives, but also by the remarkable talents of illustrators. The role of the comic book illustrator is an intricate dance of storytelling and artistry, one that requires the ability to translate the writer’s vision into visuals that captivate the readers’ imagination.
In this post, we will journey into the studios of the illustrators who have mastered this art, painting the panels of our favorite comic books with their distinctive styles. Let’s dive into the vibrant universe of the top comic book illustrators, and explore how their pencils and inks have forever imprinted on the canvas of popular culture.
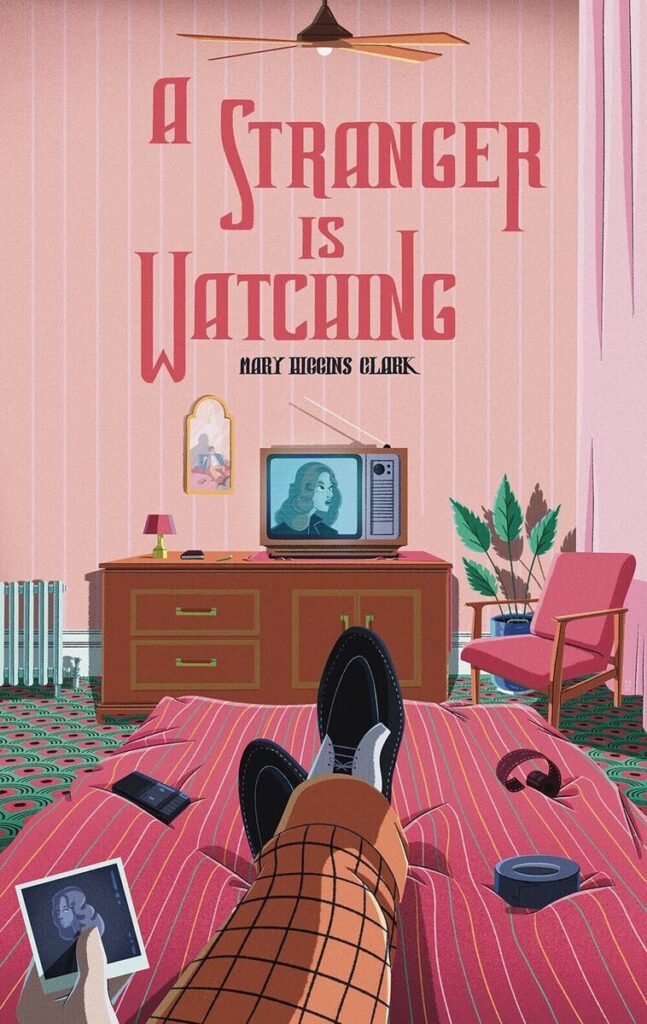
1. Joe Gough
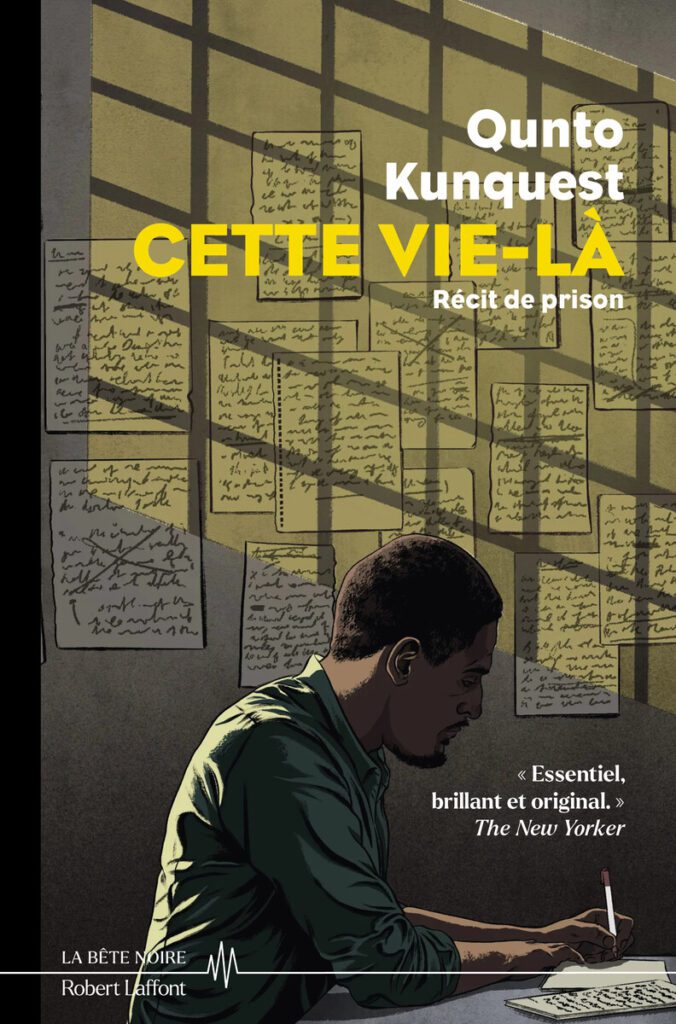
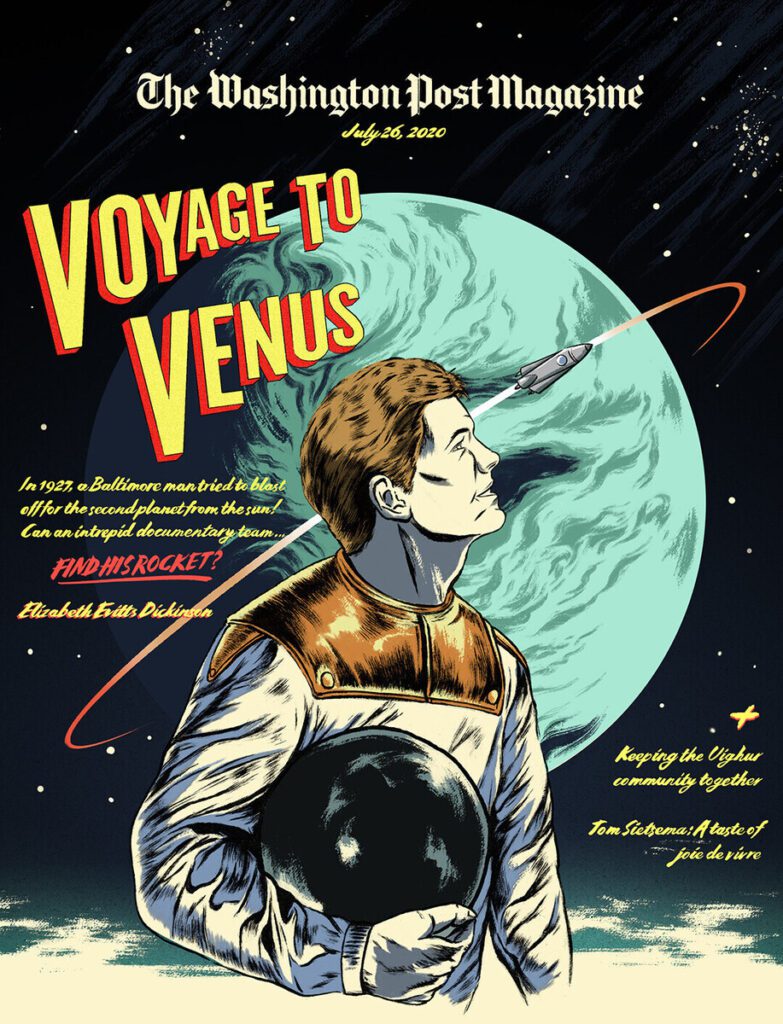
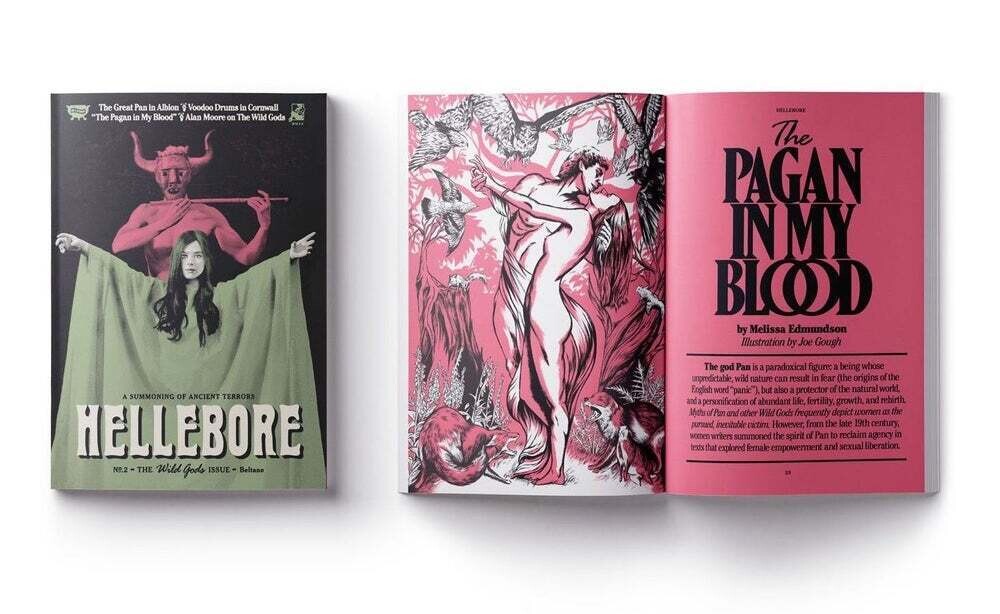
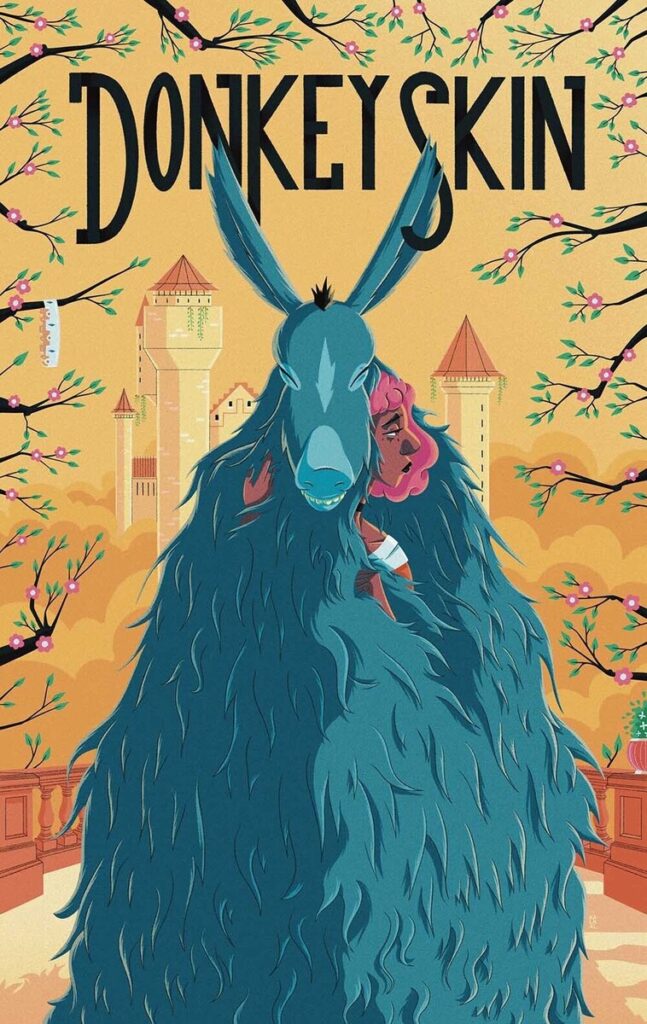
Meet Joe Gough, a New York-based freelance illustrator originally from the UK, who specializes in book covers and editorial illustrations. A graduate of the Illustration as Visual Essay MFA at the School of Visual Arts, Joe’s artistic approach is characterized by storytelling, dynamic composition, dramatic lighting, and considered color choices that culminate in evocative, cinematic images with a pulpy, vintage aesthetic. His prowess extends to a range of genres in both fiction and non-fiction, particularly comics and graphic novels. Notably, Joe’s talent has attracted a roster of esteemed clients including The New Yorker, The New York Times Book Review, and Bloomsbury Publishing, among others.




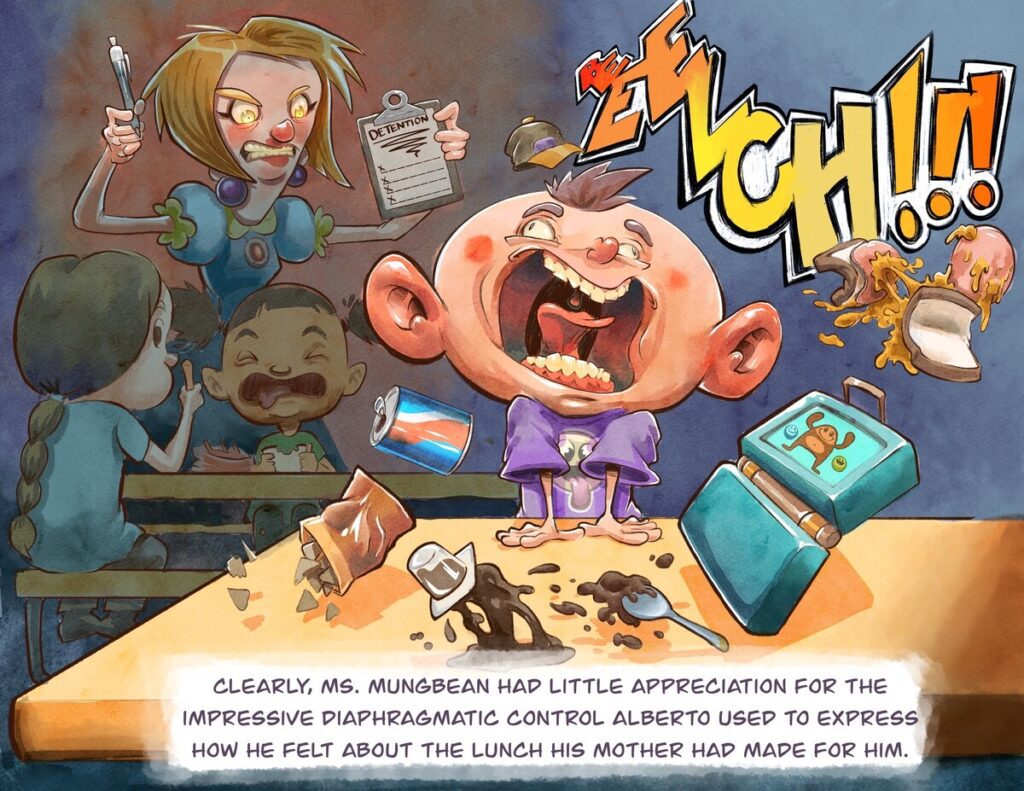
2. Mike Cañas
Mike Cañas is a seasoned freelance illustrator who specializes in children’s books and character design. Based in Walnut, California, Mike’s style blends his love for children’s storybooks with comic book influences, often employing humor to create engaging and compelling narratives. With services spanning action & adventure, comics & graphic novels, humor & comedy, middle grade, picture books, and short stories, Mike is proficient in the English language and has been a self-employed illustrator since 2018. His passion for illustration, attention to detail, and the ability to breathe life into stories has been praised by previous clients, making him a valuable asset to any project. Mike’s creative energy and commitment to his craft are sure to create illustrations that will captivate and charm readers of all ages.




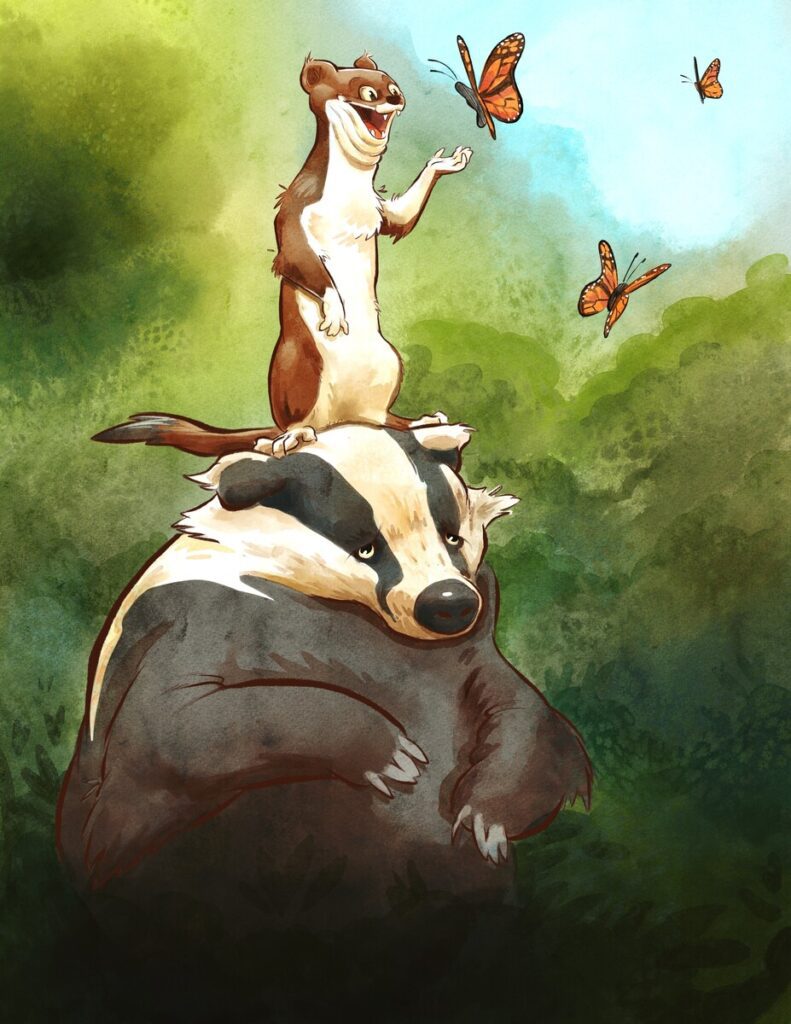
3. Driss Chaoui
Driss Chaoui, a designer based in Toulouse, France, specializes in colorful designs that resonate with readers of all ages. With a Master’s degree in graphic design and art direction, Chaoui has been self-employed since 2018, working with a diverse range of international clients from children’s magazines to indie authors. He has honed his craft to include hand-drawn, digital illustrations, book covers, interiors, and lettering, creating unique pieces that capture the essence of a story. He also holds an esteemed spot on the 2020 Brightness Awards longlist. Reviewers praise his professionalism and commitment, expressing eagerness to collaborate with him on future projects. His portfolio spans across children’s books, graphic novels, coming of age, poetry, science fiction, and young adult genres.




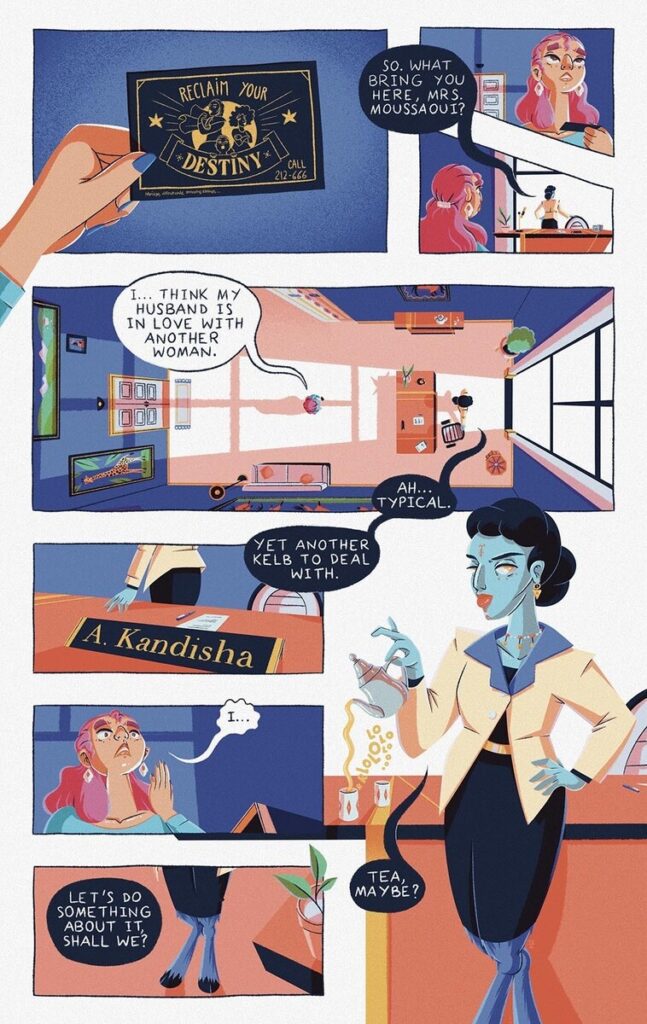
4. Anna Sorokina
Anna Sorokina is an award-winning, New York-based illustrator and designer with a knack for combining analog materials with a digital finish. She boasts an impressive list of clients including The Marshall Project, Atlas Obscura, and Dissent Magazine. Her work spans a variety of genres in both fiction and non-fiction, from comics and graphic novels to science fiction and math & science illustrations. Anna’s process is collaborative, flexible, and punctual, ensuring client satisfaction from initial sketches to final edits. As a testament to her professionalism and quality, she consistently receives high praises from clients who describe her as communicative, talented, and a pleasure to work with.




5. David Leahey
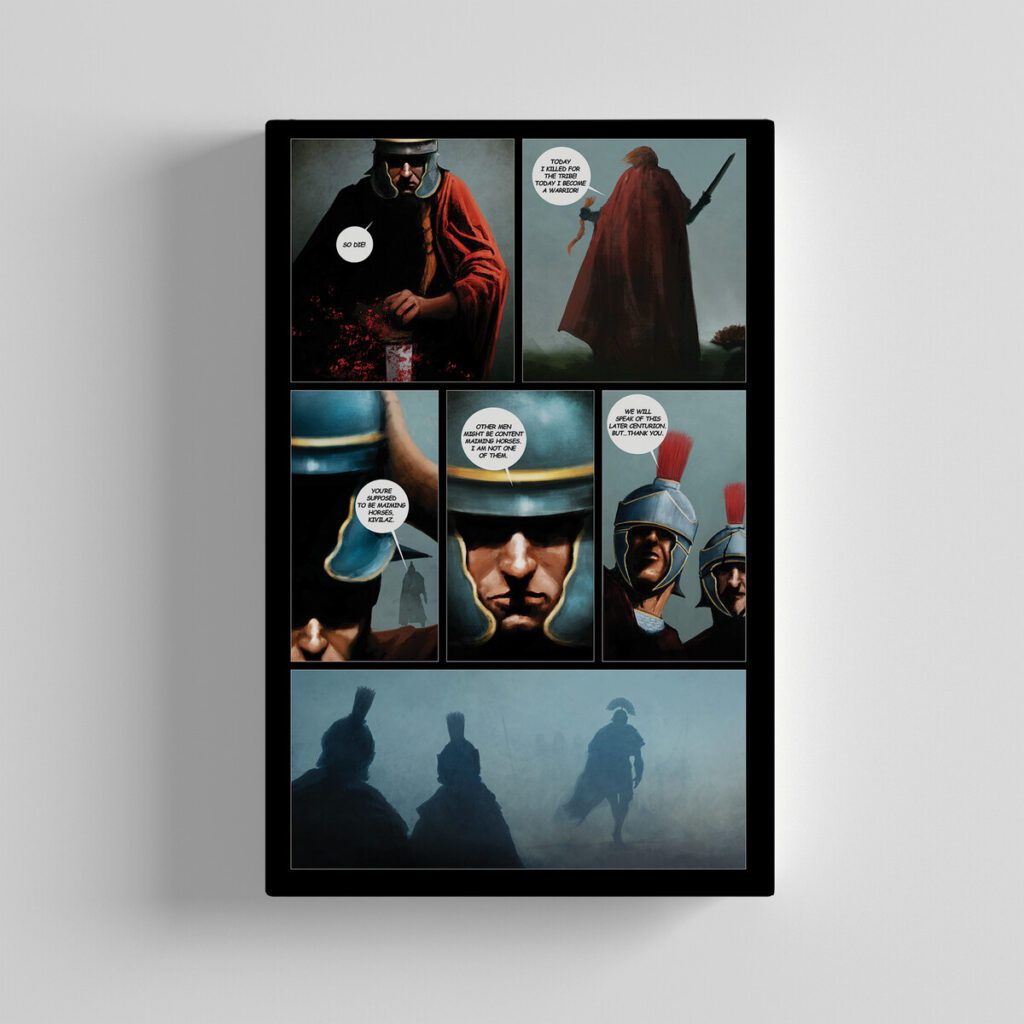
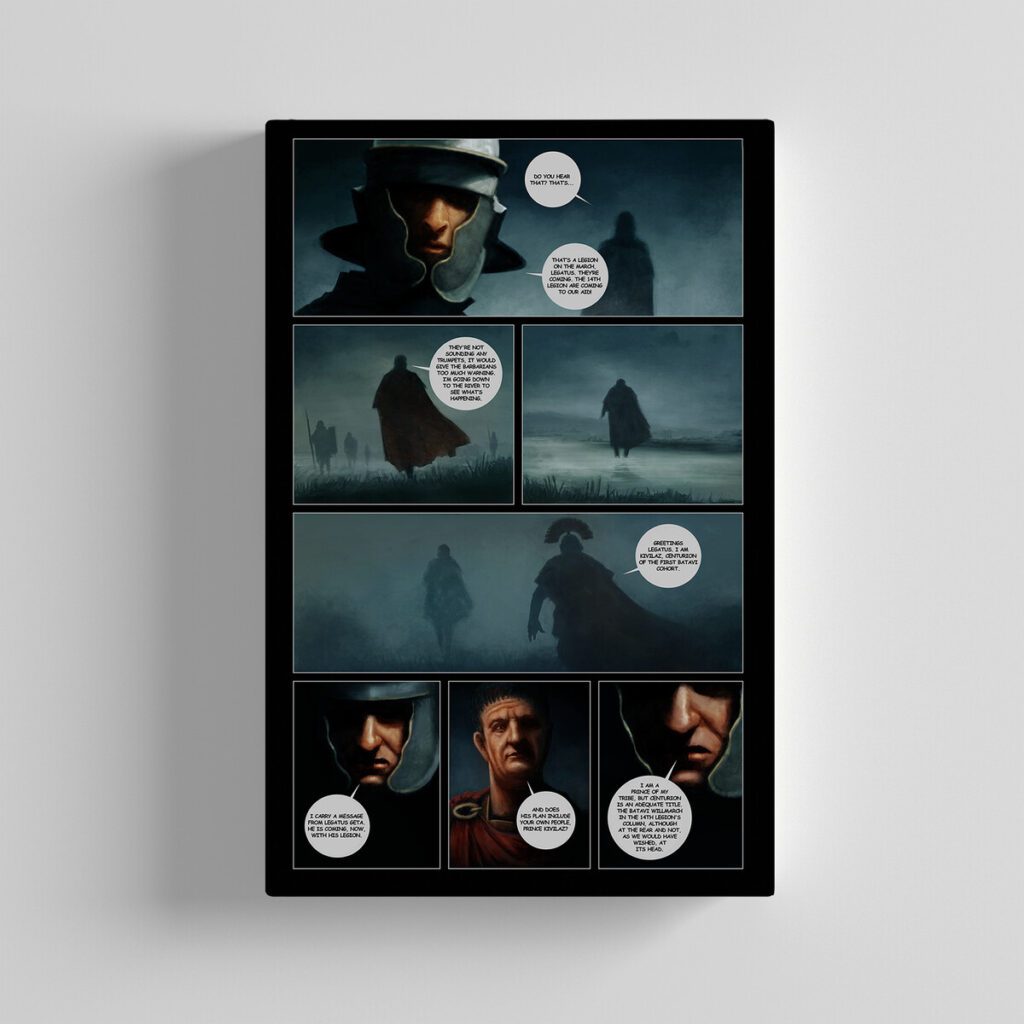
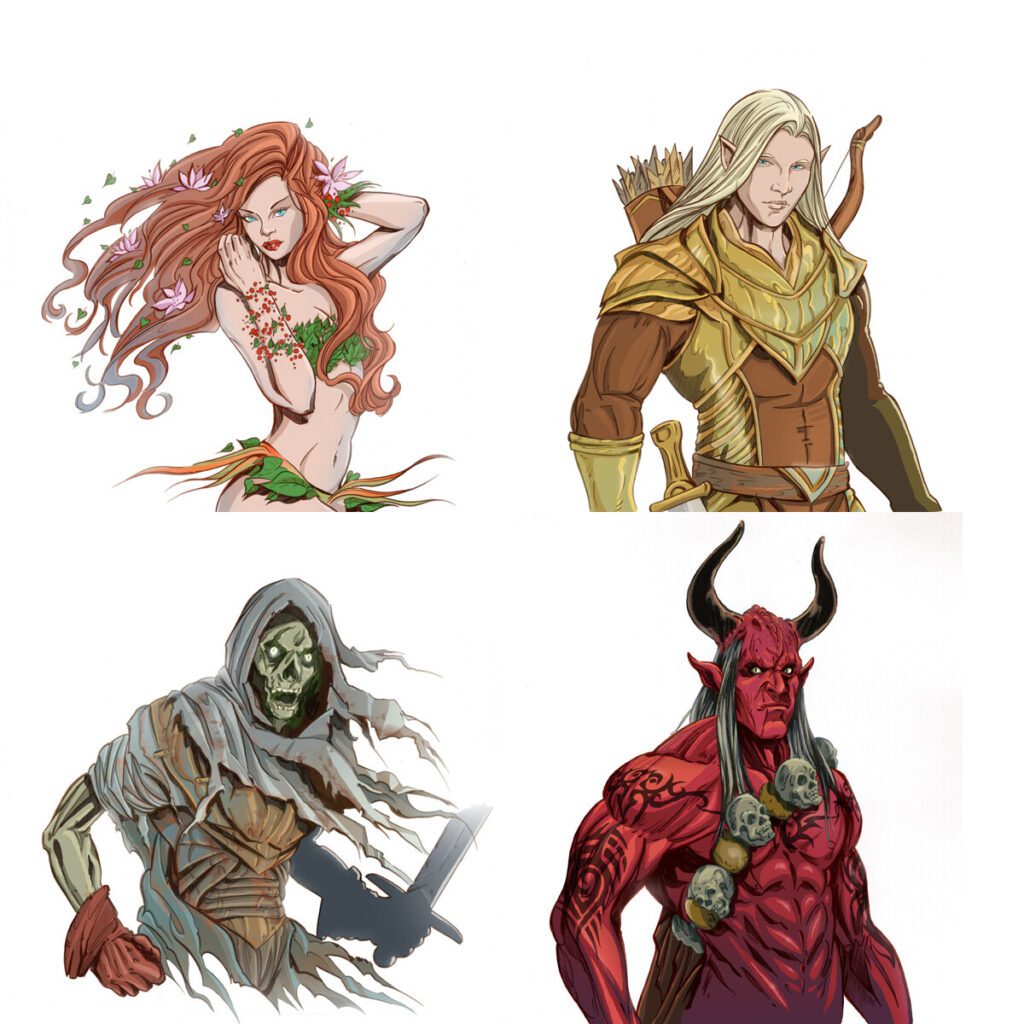
David Leahey is a seasoned illustrator and designer, specializing in science fiction, fantasy, horror, and comic book genres, though his skills span across all categories. With years of experience and a global clientele, David’s expertise lies in book cover design and illustration. He’s renowned for his friendly and collaborative approach, working closely with clients to deliver top-notch results, even on a budget. His services range from book cover design (print and e-book), illustration, comic book illustration, map design, to custom typography and advertising materials. He’s also open to providing ad hoc art and design services as needed. He holds an HND in Graphic Design and a National Diploma in General Art & Design, adding to his credibility.



6. Marta Dias
Meet Marta Dias, a talented freelance illustrator and animator based in New York City. With over seven years of experience, Marta excels at cover design, illustration, and typography, and has worked on diverse projects for respected brands like Penguin Random House and Audible. From creating striking book covers to eye-catching visual assets for social media and marketing campaigns, Marta’s wide range of skills ensures impactful designs that resonate in a crowded market. She specializes in comics, graphic novels, women’s fiction, and entertainment.



7. Judit Tondora
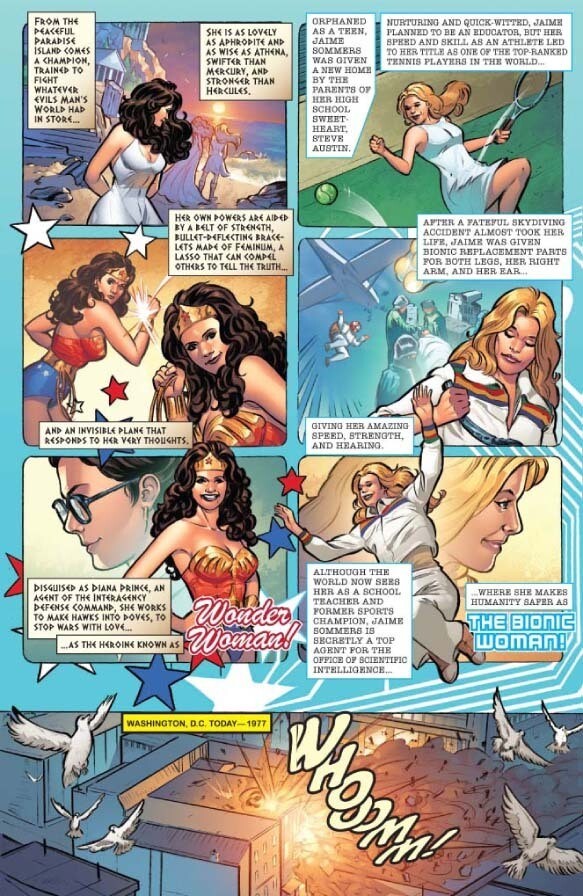
Judit Tondora is an accomplished illustrator with a decade of experience in crafting artworks for comics, books, games, and more. Her work has graced the pages of DC Comics, Dynamite Entertainment, Benchmark, and Scholastic books. Her illustrations include official artwork for Star Trek, Captain America, Wonder Woman, and Bettie Page. Her most recent work, a graphic novel, is featured in the New York Times Bestseller Beastie Boys Book. Tondora’s portfolio also includes licensed products for industry giants like Disney, Rittenhouse Archives, Upper Deck, CBS Studios, and Nike, among others.




8. Manuel Figueiredo
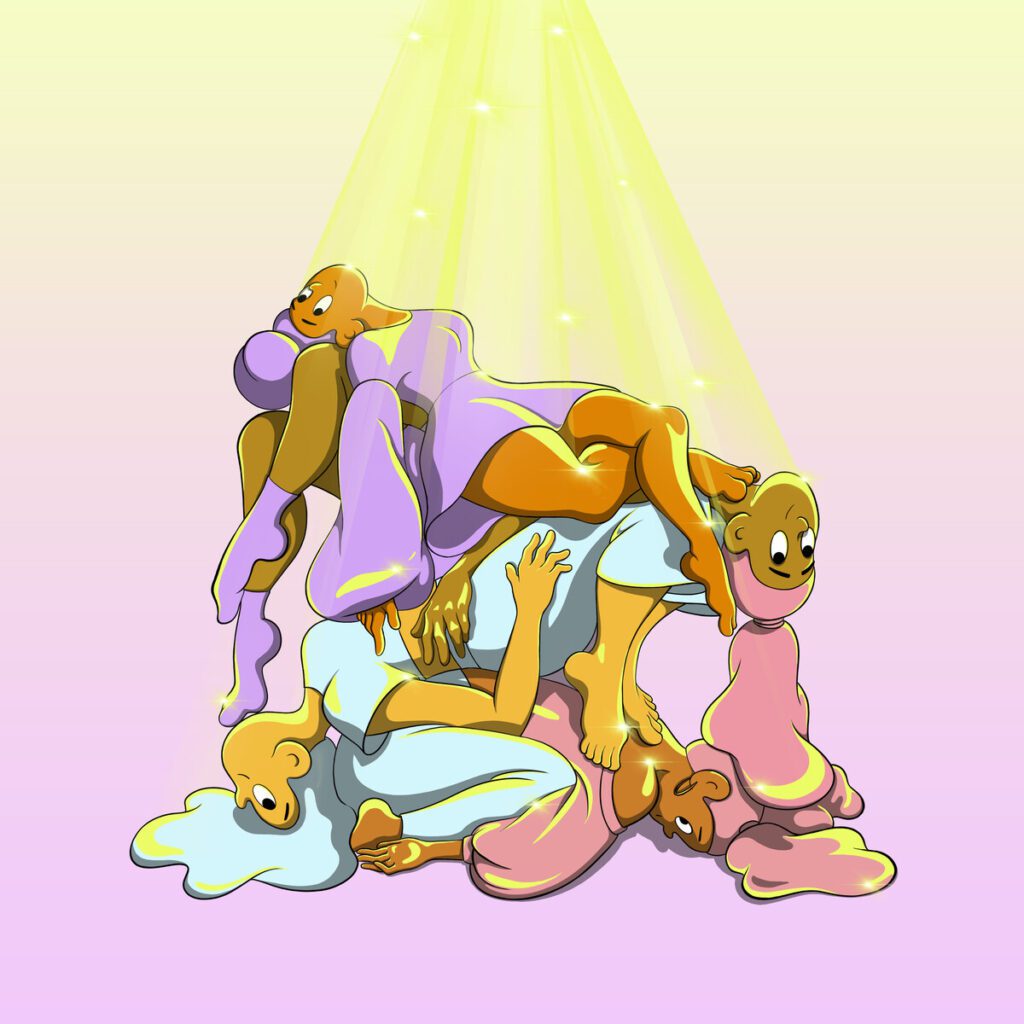
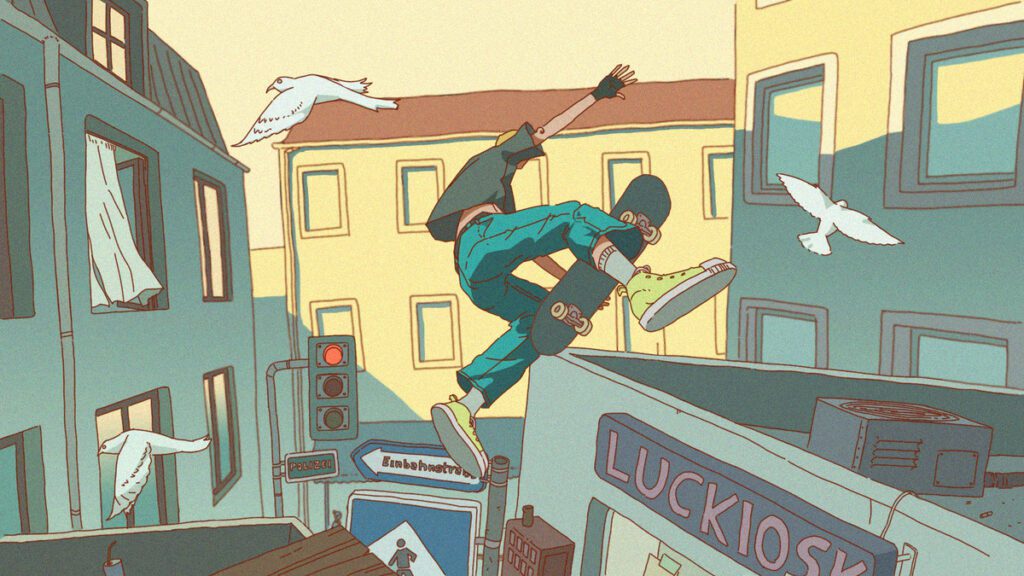
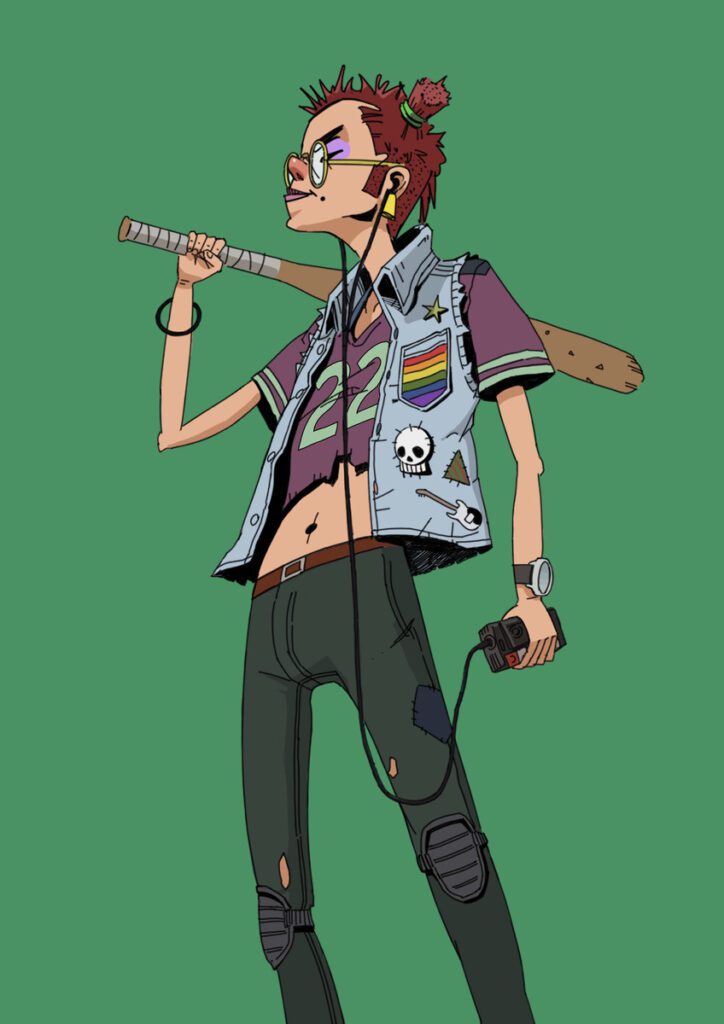
Manuel Figueiredo is a dedicated artist and illustrator with a distinctive art style, based in Cologne, Germany. Originating from Lisbon, Figueiredo is academically trained in Fine Arts, with a focus on human anatomy and landscapes. He continuously evolves his style, recently exploring cartoon-like dimensions to add variety and a hint of naivety to his work. His freelance career spans the globe, with clients ranging from webcomics, like the series “cheeky bites,” to school books and video game art. Figueiredo thrives in collaboration, often involving himself in projects beyond just illustration. His dynamic skill set enables him to adapt to diverse styles, promising a unique and fully integrated result for your comic book or graphic novel project.





As we close the pages on our exploration of these influential comic book illustrators, we are reminded of the power of their artistry in shaping the stories that captivate us. From the dynamic action sequences to the emotional close-ups, their illustrations breathe life into the characters we hold dear, proving that the pen is indeed mightier than the sword.